ho risolto!
su my_userchrome.css c'era questo codice per rimuovere il mappamondino mentre il sito si carica (avviene solo alla prima apertura del browser) così da rendere visibile solo il throbber, per questo non mi funzionava nessun codice per ridurre la barra menù. quale è il codice corretto per rimuovere il mappamondino evitando di ingrandire la barra menù?
/* RIMOZIONE MAPPAMONDO NELLA SCHEDA AL CARICAMENTO PAGINA */
.tabbrowser-tab:not([pinned]) .tab-icon-image:not([src]) {
display: inline !important; }
.tabbrowser-tab:not([pinned])[busy] .tab-icon-image {
display: none !important; rimuovendo il codice del mappamondo, ho inserito questo per ridurre il menù e funziona
/*** REDUCING VERTICAL SPACING IN MENUS ***/
menupopup > menuitem, menupopup > menu {
padding-block: 3px !important;
}
:root {
–arrowpanel-menuitem-padding: 0px 6px !important;
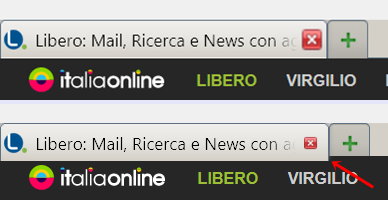
}però c'è un problema, rimuovendo il codice mappamondo, l'icona del tasto di chiusura della scheda mi rende più piccolo, e la scheda si sposta più giù, su quest'ultimo c'è sicuramente un parametro in userchrome.css e non ricordo quale era per aggiustare la posizione della scheda.