vorrei anche risolvere la questione delle icone di estensioni sulla barra delle estensioni anche per firefox 123.0, ho inserito questo codice per ottenere sia l'url all'interno della barra e la posizione delle icone su status width, e ho regolato il margine di spazio tra le icone a 1px che si trova nel file
addonbar_move_bookmarks_toolbar_to_bottom.css della cartella toolbars, però quando disattivo e/o disinstallo una di queste icone, il gruppetto si sposta verso sinistra, invece vorrei che tutto quel gruppo di icone rimanessero fisse a destra, come accade nella versione 56.0.2, perchè altrimenti dovrei sempre riscrivere la larghezza su status-width (che vedi in grassetto) da farlo spostare a destra, quindi mi chiedo quale è il codice per poterlo fissare a destra?
/* URL SULLA BARRA DELLE ESTENSIONI */
:root {
--status-width: 830px;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox #PersonalToolbar::before {
appearance: none;
display: flex;
content: "";
min-width: var(--status-width);
width: var(--status-width);
background-image: -moz-element(#statuspanel-label);
background-repeat: no-repeat;
}
#statuspanel-label {
border: 0 !important;
background-color: unset !important;
padding-top: 7px !important;
}
#statuspanel {
opacity: 0 !important;
}
/* MARGINE SPAZI TRA LE ICONE ESTENSIONI NELLA BARRA ESTENSIONI /*
#PersonalToolbar .toolbaritem-combined-buttons {
margin-inline: 1px !important;
}
qui il codice completo all'interno del file
addonbar_move_bookmarks_toolbar_to_bottom.css /* Firefox userChrome.css tweaks ********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
:root {
--bookmark_items_lines: 1 !important; /* override multiple bookmark lines option */
--addonbar_height: 25px;
}
/* move bookmarks toolbar to bottom + style bookmarks toolbar */
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox > #PersonalToolbar {
-moz-window-dragging: no-drag;
display: flex !important;
position: fixed !important;
bottom: 0 !important;
width: 100% !important;
height: var(--addonbar_height) !important;
padding-inline-start: 1px !important;
padding-inline-end: 1px !important;
border-top: 1px solid var(--toolbox-border-bottom-color) !important;
z-index: 1 !important;
}
#navigator-toolbox > #PersonalToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
/* free some space below content */
#main-window:not([chromehidden*="toolbar"]):not([sizemode="fullscreen"]) #browser-bottombox {
margin-bottom: calc( var(--addonbar_height) 0px);
}
/* hide this projects custom bookmarks label, if used */
#main-window[sizemode="fullscreen"] #PersonalToolbar #bookmarks-menu-button::after {
visibility: collapse !important;
display: none !important;
}
#PersonalToolbar toolbarspring {
display: flex !important;
min-width: unset !important;
width: inherit !important;
max-width: unset !important;
}
#main-window[customizing="true"] #PersonalToolbar toolbarspring {
display: block !important;
min-width: 40px !important;
width: auto !important;
max-width: 112px !important;
}
/* remove animations */
#tracking-protection-icon-box[active][animate] #tracking-protection-icon-animatable-image,
#reload-button:not([displaystop]) > .toolbarbutton-animatable-box > .toolbarbutton-animatable-image,
#reload-button[displaystop] + #stop-button > .toolbarbutton-animatable-box > .toolbarbutton-animatable-image {
animation-duration: 0ms !important;
}
#tracking-protection-icon-animatable-box,
#reload-button > .toolbarbutton-animatable-box,
#stop-button > .toolbarbutton-animatable-box {
visibility: hidden !important;
}
#tracking-protection-icon-box:not([hasException])[active][animationsenabled] > #tracking-protection-icon {
display: block !important;
}
/* bookmarks item box width */
#PersonalToolbar #personal-bookmarks {
min-width: 40px !important;
width: auto !important;
max-width: 50vw !important;
}
/* override multiple bookmark lines option */
#personal-bookmarks #PlacesToolbar .chevron{
visibility: visible !important;
}
/* override default settings */
#main-window #navigator-toolbox > #PersonalToolbar {
min-height: 28px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
max-height: 28px !important;
}
/* adjust button badges */
#PersonalToolbar toolbarbutton .toolbarbutton-badge {
margin-inline-end: -1px !important;
margin-top: -4px !important;
padding: 1px !important;
min-width: unset !important;
font-size: 9px !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox > #PersonalToolbar {
border-top: 1px solid rgba(204,204,204,0.8) !important;
}
#tracking-protection-icon-animatable-box {
visibility: inherit !important;
}
#PersonalToolbar .toolbaritem-combined-buttons {
margin-inline: 1px !important;
}
/*
#PersonalToolbar .toolbarbutton-1 {
margin: 0px !important;
}
#PersonalToolbar toolbarbutton {
padding: 0px !important;
}
/*
#PersonalToolbar .toolbarbutton-1 {
--toolbarbutton-inner-padding: 1px !important;
--toolbarbutton-outer-padding: 0px !important;
}*/
#PersonalToolbar #bookmarks-menu-button {
-moz-box-align: center !important;
align-items: center !important;
}
#main-window:not([inDOMFullscreen="true"],[sizemode="fullscreen"]) #browser,
#main-window:not([inDOMFullscreen="true"],[sizemode="fullscreen"]) #customization-container {
margin-bottom: var(--addonbar_height) !important;
}
#PersonalToolbar .toolbarbutton-1 {
margin-block: 0px !important;
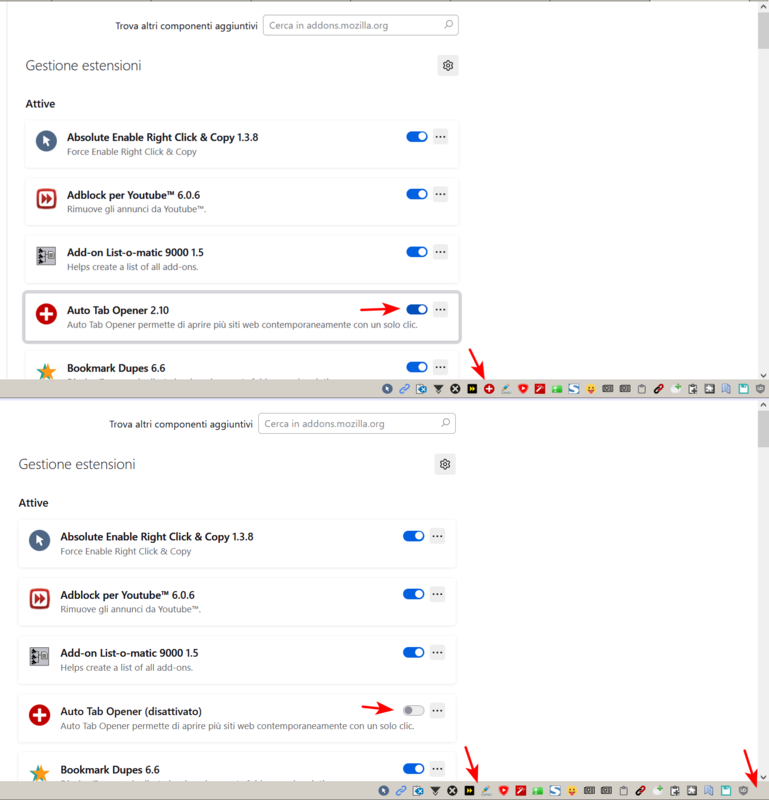
}nella prima immagine disattivo ad esempio auto tab opener, e nella seconda immagine l'icona scompare e quella di fianco a sinistra va ad occupare il suo posto, ma tutto il gruppetto va a sinistra e in fondo nell'angolo a destra si vede lo spazio