con "DisableProfileRefresh" non appare neanche con true
so perfettamente che la mia barra strumenti è fatta con diverse mie impostazioni, ma qui ho inserito tutto il mio myuserchrome.css, ho fatto un'altra prova sempre di mettere la versione portable 109 ma cancellando alcune parti di questo myuserhcrome.css (le parti in grassetto) e anche in questo caso, l'url rimane attaccato alle icone delle estensioni, e quindi è proprio impostato così da Aris, non c'entra niente le mie personalizzazioni. anche se cambio il tipo di barra usando quello di
addonbar_move_bookmarks_toolbar_to_bottom_tabs_on_bottom_compatibility.css e
addonbar_move_bookmarks_toolbar_to_bottom_tabs_on_bottom_webcontent_compatibility.css, il risultato è sempre lo stesso, la barra dei componenti aggiuntivi che non esiste e che dici tu è
addonbar_move_bookmarks_toolbar_to_bottom.css.
myuserchrome.css
/* PERSONALIZZA TEMA FIREFOX 3 THEME SU DEFAULT */
#toolbar-menubar {
-moz-appearance: none !important;
min-height: 26px !important;
max-height: 26px !important;
padding: 4px !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
background: #dbd4ce !important; }
#nav-bar {
border-top-style: solid !important;
border-top-width: 1px !important;
border-top-color: rgb(255, 255, 255) !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
margin-top: 0px !important;
min-height: 48px !important;
max-height: 48px !important;
background: #dbd4ce !important; }
#PersonalToolbar {
border-top-style: solid !important;
border-top-width: 1px !important;
border-top-color: rgb(255, 255, 255) !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
margin-top: 0px !important;
min-height: 28px !important;
max-height: 28px !important;
background: #dbd4ce !important; }
/* RIMOZIONE TASTI NEL MENU' CONTESTUALE */
#context-navigation,
#context-sep-navigation {
display:none !important;
}
/* PULSANTE STOP X IN GRIGIO */
#reload-button, #stop-button {
display: inherit !important;
}
#reload-button > .toolbarbutton-icon {
-moz-appearance: none !important;
}
#reload-button {
-moz-box-ordinal-group: 2 !important; }
#stop-button[disabled="true"] {
filter: brightness(10%) !important; }
}
/* BORDO LATO DESTRO BARRA SEGNALIBRI (SIDEBAR) */
.sidebar-splitter {
min-width: 10px !important;
}
/* EFFETTO AL PASSAGGIO DEL MOUSE SULLE SCHEDE NON ATTIVE */
.tabbrowser-tab:not([selected="true"]):hover {
-moz-appearance: none !important;
background: #DCDCDC !important; }
/* CAMBIA IL COLORE DELLA SCHEDA ATTIVA */
.tabbrowser-tab[selected="true"] {
-moz-appearance: none !important;
background: #EBE9E5 !important;
color: #000000 !important;
border: none !important; }
/* COLORE CARTELLE CRONOLOGIA */
.bookmark-item[container], treechildren::-moz-tree-image(container) {
fill: #1560BD !important;
}
/* RIMOZIONE PULSANTE "APRI MENU" */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#PanelUI-button { display:none!important; }
/* COLORARE LA BARRA SEPARATORE */
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(var(--tab-min-height) + 20px) !important; /*adjust*/
box-shadow: 0 88px 0 0 #dbd4ce inset !important; /*adjust pure qui*/
}
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(var(--tab-min-height) + 20px) !important; /*adjust*/
box-shadow: 0 88px 0 0 #dbd4ce inset !important; /*adjust pure qui*/
border-bottom: transparent !important;
}
/* COLORARE LA BARRA CENTRALE DI BARRA DEGLI STRUMENTI */
body {
background: #dbd4ce;
}
#video-progress {
background: transparent;
border: none; /* Needed for Firefox */
border-bottom-style: solid !important;
color: #fff; /* For IE10 */
-webkit-appearance: none; /* Needed for WebKit/Blink */
}
#video-progress::-moz-progress-bar {
background: #fff;
}
#video-progress::-webkit-progress-value {
background: #fff;
}
#video-progress::-webkit-progress-bar {
background: transparent;
}
/* RIDUZIONE SPAZIO MENU' CONTESTUALE */
menupopup#contentAreaContextMenu menu,
menupopup#contentAreaContextMenu menuitem {
padding-top:0px !important;
padding-bottom:0px !important;
padding-block: 1px !important;
}
/* RIDUZIONE SPAZIO E CARATTERE BARRA MENU' */
menupopup > menuitem, menupopup > menu {
padding-block: 0px !important;
font-size: 14px !important;
}
/* APERTURA SCHEDE INFINITE */
.tabbrowser-tab:not([pinned]) {
max-width:250px !important;
min-width:1px !important; }
.tabbrowser-tab:not([fadein]) {
max-width:1px !important;
min-width:1px !important; }
/* RIDUZIONE SPAZIO FINESTRA SALVA SEGNALIBRO */
#PlacesToolbarItems .bookmark-item {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/* MOSTRA ALTOPARLANTE NELLE SCHEDE */
.tabbrowser-tab:not([pinned]) .tab-icon-stack:is([muted],[soundplaying],[activemedia-blocked]){
grid-template-areas: "a s";
}
.tabbrowser-tab:not([pinned]) .tab-icon-overlay:is([muted],[soundplaying],[activemedia-blocked]){ grid-area: s; }
.tab-icon-overlay,.tab-icon-image{ opacity: 1 !important; }
.tab-icon-overlay:not([pinned]){
padding: 0px !important;
margin-inline: -3px 1px !important;
}
/* RIMOZIONE ICONA FORM HISTORY CONTROL DALLA BARRA INDIRIZZO */
.urlbar-addon-page-action#pageAction-urlbar-formhistory_yahoo_com {display: none;}
/* SPOSTARE LA BARRA DEI MENU A SINISTRA */
#toolbar-menubar{
bottom: 0px;
border: none !important;
display:flex !important;
}
/* RENDERE VISIBILE LA PARTE INFERIORE DELLA PAGINA */
:root:not([inFullscreen]){
--uc-bottom-toolbar-height: calc(26px + var(--toolbarbutton-outer-padding) )
}
:root[uidensity="compact"]:not([inFullscreen]){
--uc-bottom-toolbar-height: calc(32px + var(--toolbarbutton-outer-padding) )
}
#browser,
#customization-container{ margin-bottom: var(--uc-bottom-toolbar-height,0px) }
/* URL SULLA BARRA DELLE ESTENSIONI */
:root {
--status-width: 400px;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox #PersonalToolbar::before {
appearance: none;
display: flex;
content: "";
min-width: var(--status-width);
width: var(--status-width);
background-image: -moz-element(#statuspanel-label);
background-repeat: no-repeat;
}
#statuspanel-label {
border: 0 !important;
background-color: unset !important;
padding-top: 4px !important;
}
#statuspanel {
opacity: 0 !important;
}
sia su firefox portable 108 e 109, il motivo dell'url è che nell'userchrome.css 4.1.3 (che funzionava fino alla versione 107), dalla 108 non riconosce il codice e quindi è invisibile, rendeva l'url separato dalle icone e si posizionava a sinistra come è sempre stato perchè era
messaggio di stato e lo si vedeva anche su
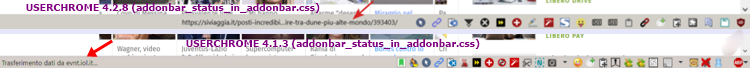
personalizza barra degli strumenti, invece con userchrome.css 4.2.8, lo appare, ma attaccato alle icone ed è posizionato al centro
USERCHROME 4.1.3 (addonbar_status_in_addonbar.css)
:root {
--status-width: 400px;
}
.browserContainer :is(statuspanel,#statuspanel) {
-moz-box-ordinal-group: 3 !important;
position: fixed !important;
display:block !important;
bottom: 2px !important;
z-index: 1001 !important
}
.browserContainer :is(statuspanel,#statuspanel):-moz-locale-dir(ltr) {
left: 0px;
}
.browserContainer :is(statuspanel,#statuspanel):-moz-locale-dir(rtl) {
right: 0px;
}
.browserContainer :is(statuspanel,#statuspanel) :is(#statuspanel-label,.statuspanel-label) {
appearance: none !important;
background: none !important;
border: 0 !important;
box-shadow: none !important;
pointer-events: none !important;
min-width: var(--status-width) !important;
width: var(--status-width) !important;
max-width: var(--status-width) !important;
color: black !important;
}
.browserContainer :is(statuspanel,#statuspanel):-moz-lwtheme-brighttext :is(#statuspanel-label,.statuspanel-label) {
color: white !important;
}
/* add space for status text on add-on bar */
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox > #PersonalToolbar:not(#toolbar-menubar):not(#TabsToolbar):not(#nav-bar) {
padding-left: var(--status-width) !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox > #PersonalToolbar:not(#toolbar-menubar):not(#TabsToolbar):not(#nav-bar):-moz-locale-dir(rtl) {
padding-right: var(--status-width) !important;
}
#statuspanel[mirror] {
inset-inline-start: unset !important;
inset-inline-end: unset !important;
}
#statuspanel[mirror] > #statuspanel-inner > #statuspanel-label:-moz-locale-dir(ltr) {
margin-left: 0px !important;
}
#statuspanel[mirror] > #statuspanel-inner > #statuspanel-label:-moz-locale-dir(rtl) {
margin-right: 0px !important;
}USERCHROME 4.2.8 (addonbar_status_in_addonbar.css)
:root {
--status-width: 400px;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox #PersonalToolbar::before {
appearance: none;
display: flex;
content: "";
min-width: var(--status-width);
width: var(--status-width);
background-image: -moz-element(#statuspanel-label);
background-repeat: no-repeat;
}
#statuspanel-label {
border: 0 !important;
background-color: unset !important;
padding-top: 4px !important;
}
#statuspanel {
opacity: 0 !important;
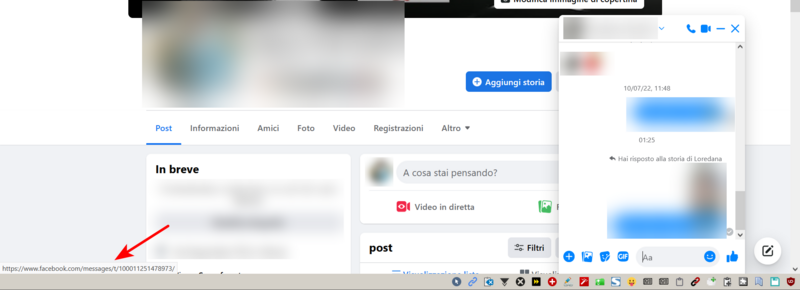
}se rimuovo il secondo codice dell'userchrome.css 4.2.8, l'url appare così

come vedi, nella seconda immagine, l'url era sempre a sinistra fino alla 107, prima di proton usavo
Status-4-Evar 2017.08.20.15 che lo metteva all'interno della barra.