non va, rimane sempre così, la croce deve essere bianca con sfondo rosso, il riquadro c'è ma è nascosto, lo compare solo se ci passo sopra il mouse ed è trasparente.

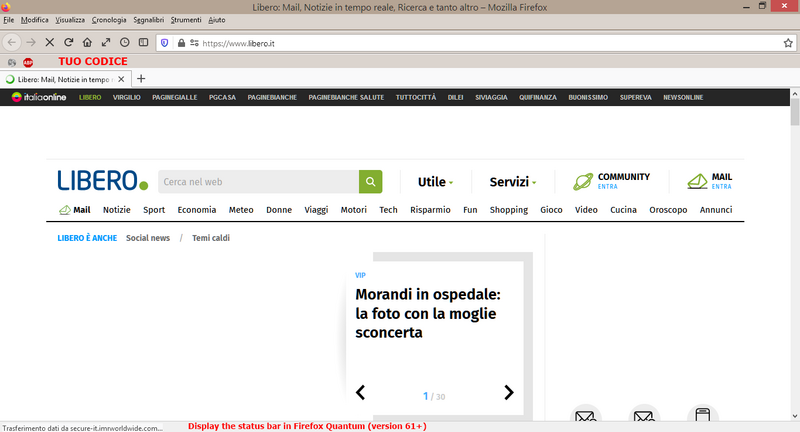
su firefox 56.2.0, in alto ho la
barra degli strumenti aggiuntiva (lo uso per separare la barra navigazione e la barra delle schede), e sotto
barra componenti aggiuntivi, ho aggiunto questo codice nel firefox 87 portable che però non rimane grigio il suo sfondo quando termina il caricamento della pagina, e non mi permette di mettere lì le icone delle estensioni
/*
Display the status bar in Firefox Quantum (version 61+)
permanently at the bottom of the browser window.
Code below works best for the Light Firefox theme and is based on:
https://github.com/MatMoul/firefox-gui-chrome-css/blob/master/chrome/userChrome.css
This userChrome.css file was last modified on: 28-Jun-2018.
Tested to work with Firefox 61 on Windows.
Related blog post: http://www.optimiced.com/en/?p=1727
*/
#browser-bottombox { height: 20px; border-top: solid 1px #CCC; }
.browserContainer>#statuspanel { left: 4px !important; bottom: 0px; transition-duration: 0s !important; transition-delay: 0s !important; }
.browserContainer>#statuspanel>#statuspanel-inner>#statuspanel-label { margin-left: 0px !important; border: none !important; padding: 0px !important; }
window[inFullscreen="true"] #browser-bottombox { display:none !important; }
window[inFullscreen="true"] .browserContainer>#statuspanel[type="overLink"] #statuspanel-label { display:none !important; }dal tuo codice, è possibile spostare la barra in fondo, e spostare in alto quella del codice sopra?
/* Sposta in basso la barra delle schede e non la visualizza con una sola scheda aperta */
:root #tabbrowser-tabs {
padding-top: 2px !important;
--tab-min-height: 0px !important; }
#toolbar-menubar {
top: 0px !important; }
/* Linux/macOS; space above navigation toolbar (OS titlebar); set to '0' if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 28px !important; }
#toolbar-menubar {
position: fixed !important;
display: block !important;
width: 100vw !important;
-moz-window-dragging: drag !important; }
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
position: fixed !important;
display: block !important;
right: 0 !important;
visibility: visible !important; }
Per alcune estensioni non esiste nessuna versione di Firefox (dalla 57 in avanti) o dell'estensione compatibile. Mi sembra che molte delle tue rientrano in questa casistica.
si lo so, ma volevo dire che siccome di sicuro da firefox 64 in poi non mi farebbe installare quasi niente, mi chiedo se ad esempio è sufficiente installare la 57 oppure 58 (per ora intendo la versione portable per fare delle prove di costruire la barra strumenti con i codici e così vedere quante estensioni riesce ad installarle)?