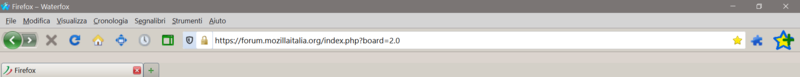
vorrei cambiare il colore della barra degli strumenti scurendo leggermente il grigio che sono riuscito nella barra del menù con codice #d4d4d4 senza inserire i numeri di rgb, mentre su nav-bar e personaltoolbar anche inserendo i valori di rgb di #d4d4d4 non me lo cambia ugualmente, come posso cambiare? il grigio che uso attualmente è #dbd4ce.
codice attuale
/* PERSONALIZZA TEMA FIREFOX 3 THEME SU DEFAULT */
#toolbar-menubar {
-moz-appearance: visible !important;
min-height: 27px !important;
max-height: 27px !important;
padding: 4px !important;
border-bottom: 1px solid ThreeDShadow !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
background: dbd4ce !important; }
#nav-bar {
border-top-style: solid !important;
border-top-width: 1px !importviant;
border-top-color: rgb(255, 255, 255) !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
margin-top: 0px !important;
min-height: 42px !important;
max-height: 42px !important;
background: #dbd4ce !important; }
#PersonalToolbar {
border-top-style: solid !important;
border-top-width: 1px !important;
border-top-color: rgb(255, 255, 255) !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
margin-top: 0px !important;
min-height: 28px !important;
max-height: 28px !important;
background: #dbd4ce !important; }codice per #d4d4d4
/* PERSONALIZZA TEMA FIREFOX 3 THEME SU DEFAULT */
#toolbar-menubar {
-moz-appearance: visible !important;
min-height: 27px !important;
max-height: 27px !important;
padding: 4px !important;
border-bottom: 1px solid ThreeDShadow !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
background: #d4d4d4 !important; }
#nav-bar {
border-top-style: solid !important;
border-top-width: 1px !importviant;
border-top-color: rgb(212, 212, 212) !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
margin-top: 0px !important;
min-height: 42px !important;
max-height: 42px !important;
background: #d4d4d4 !important; }
#PersonalToolbar {
border-top-style: solid !important;
border-top-width: 1px !important;
border-top-color: rgb(255, 255, 255) !important;
border-bottom-width: 1px !important;
border-bottom-color: rgb(153, 146, 143) !important;
margin-top: 0px !important;
min-height: 28px !important;
max-height: 28px !important;
background: #dbd4ce !important; }