Grazie, avevo provato opacity senza gran risultati, funziona comunque
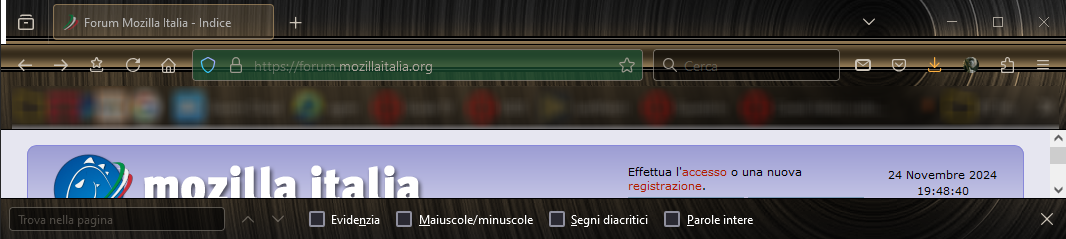
Pare sia proprio il tema, questo che ho applicato adesso "Dark Vinyl" non lo fa, come da cattura che ho messo, cattura di finestra di FF adattata per far vedere il sopra e il sotto

e questo è il codice del manifest.json
{
"manifest_version": 2,
"version": "1.0",
"name": "Dark Vinyl - Golden Groove",
"theme": {
"images": {
"additional_backgrounds": [
"images/0.png"
]
},
"properties": {
"additional_backgrounds_alignment": [
"right top"
],
"additional_backgrounds_tiling": [
"repeat"
]
},
"colors": {
"toolbar": "rgba(0, 2, 4, 0)",
"toolbar_text": "rgb(255, 255, 255)",
"frame": "rgb(53, 47, 40)",
"tab_background_text": "rgb(170, 163, 153)",
"toolbar_field": "rgba(0, 0, 0, 0.5)",
"toolbar_field_text": "rgb(170, 163, 153)",
"tab_line": "rgb(191, 159, 111)",
"popup": "rgb(53, 47, 40)",
"popup_text": "rgb(170, 163, 153)",
"button_background_active": "rgba(0, 0, 0, 0.67)",
"button_background_hover": "rgba(0, 0, 0, 0.33)",
"icons_attention": "rgb(255, 177, 64)",
"icons": "rgb(204, 196, 184)",
"ntp_background": "rgb(26, 24, 22)",
"ntp_text": "rgb(204, 196, 184)",
"popup_border": "rgb(0, 0, 0)",
"popup_highlight_text": "rgb(0, 0, 0)",
"popup_highlight": "rgb(191, 159, 111)",
"sidebar_border": "rgb(0, 0, 0)",
"sidebar_highlight_text": "rgb(255, 177, 64)",
"sidebar_highlight": "rgb(152, 133, 106)",
"sidebar_text": "rgb(204, 196, 184)",
"sidebar": "rgb(53, 47, 40)",
"tab_background_separator": "rgb(204, 196, 184)",
"tab_loading": "rgb(191, 159, 111)",
"tab_selected": "rgba(255, 212, 148, 0.25)",
"tab_text": "rgb(255, 255, 255)",
"toolbar_bottom_separator": "rgb(0, 0, 0)",
"toolbar_field_border": "rgba(204, 196, 184, 0.5)",
"toolbar_field_separator": "rgba(204, 196, 184, 0.5)",
"toolbar_top_separator": "rgb(0, 0, 0)",
"toolbar_vertical_separator": "rgb(152, 133, 106)"
}
},
"browser_specific_settings": {
"gecko": {
"id": "{66ee1d9a-f8f5-4e1f-af9d-7a734ed6b8c3}"
}
}
}mentre dell'altro tema che da il problema il codice è quest'altro
{"theme": {"images": {"theme_frame": "fire_head.jpg"}, "colors": {"frame": "#ededed", "tab_background_text": "#ffffff"}}, "version": "2.0", "name": "Fire fower", "manifest_version": 2, "description": "<a href=\"https://outgoing.prod.mozaws.net/v1/90bfe5533438c520398c1f0ed6ab3e311d9cad3229ade82c243462d7aced4ec3/http%3A//p32.com.ua/\" rel=\"nofollow\">http://p32.com.ua/</a>"}scritto forse in un formato antecedente all'altro
Ok, era ora che cambiassi tema
